سفر در زمان با نقشه جدید گوگل
به گزارش کارگروه فناوری اطلاعات سایبربان؛ همگی ما حداقل یک بار به این موضوع فکر کرده آیم که محل زندگی ما مثلا در ۲۰سال گذشته به چه شکلی بوده است و بسیار کنجکاو هستیم تا بتوانیم حداقل یک تصویر از آن را پیدا کنیم.
شاید با خود بگویید کاش می شد به نحوی به زمان برگردیم و محل زندگی خود در زمان گذشته را ببینیم.
خبر خوب آن است که یکی از محققین گوگل سه سال پیش مجذوب این ایده شده است و به دنبال راهی است تا امکان سفر مجازی در زمان را مهیا کند و ما را به ۲۰۰سال گذشته بازگرداند تا بتوانیم موقعیت قبلی محل زندگی خود و روند پیشرفت آن در طول زمان را بررسی کنیم.
البته جمع آوری اطلاعات سازمان دهی شده در مورد آن، کار آسانی نیست.
حالا به نظر می رسد این رویا محقق شده است.
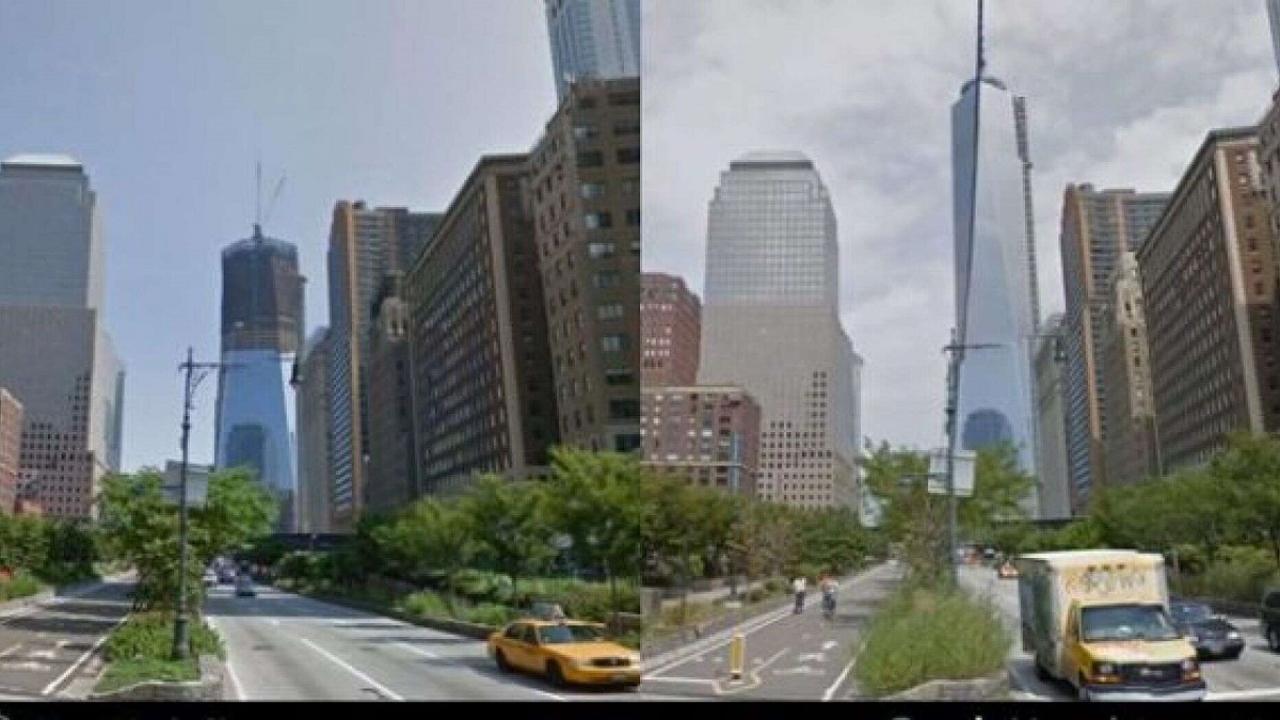
این محقق، نقشه ای اوپن سورس را با استفاده از هوش مصنوعی و مدل یادگیری ماشینی طراحی کرده است که می تواند از دید پرنده و عابر، تغییرات شهر در طول زمان را به ما نشان دهد.
این نقشه می تواند تغییرات به وجود آمده در هر شهر آمریکا از ۱۸۸۰ تا به الان را به کاربران نشان دهد.
این نقشه در حین این که به جلو حرکت میکند، به صورت خودکار ساختمان های سه بعدی را نشان می دهد که در طول زمان تغییر کردهاند.
هر چقدر به جلو حرکت می کنیم در زمان هم پیشرفت می کنیم و زمان حال نزدیک تر می شویم.
این طرح که re نام دارد، در مراحل اولیه خود می باشد اما با این حال، می تواند دید اولیه خوبی به افراد بدهد.
این نقشه با استفاده از نقشه های منسوخ قدیمی ساخته شده و است و اطلاعات خوبی در مورد اندازه، نوع ، پشت بام و.. ساختمان را در اختیار می گیرد و مدل های ساده آن ها را تولید می کند.
به عنوان مثال شما می توانید وضعیت واشنگتن از سال ۱۸۷۰(بدون ساختمان ) تا ۱۹۲۰(توسعه یافته) را مشاهده کنید.
این نقشه به صورت اوپن سورس می باشد، یعنی به عنوان مثال کتابداران می توانند اطلاعات خود را با گوگل به اشتراک بگذارند و این طرح را کامل تر کنند.
این محقق قصد دارد این نقشه را با افزودن عکس های واقعی ساختمان ها ارتقاء دهد. این محقق معتقد است با پیشرفت در این طرح قادر خواهیم بود محیط واقعی گذشته را برای کاربران به نمایش بگذاریم.
حتی امید است این امکان مهیا شود تا کاربران بتوانند داخل ساختمان ها را نیز مشاهده کنند. با این ویژگی قادر خواهیم بود حتی شکل آشپز خانه ها و.. در سال های قدیم را مشاهده کنیم.